VSCode を Markdownエディターとして活用する (macOS)
Visual Studio Code は Microsoft製品ですが、Mac端末にインストールして利用することも可能です。ここではMacへインストールして利用する方法といくつかの便利な利用方法を記載しています。
- 1. 環境
- 2. VSCode をインストール
- 3. Command Line から VSCode を起動する方法
- 4. 設定ファイルの開き方(settings.json)
- 5. Markdownの改行を便利にする方法
- 6. 文章作成を効率化 (Markdown all in one)
- 7. 文書作成を効率化 (Page Image)
- 8. 配色テーマ
- 9. フォントサイズ
- 10. ウィンドウ
- 11. Terminal
1. 環境
- macOS Big Sur version 11.3
2. VSCode をインストール
以下のURLを開いて「今すぐダウンロード」ボタンを押下する。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

ダウンロードした「VSCode-darwin-universal.zip」を解凍すると「Visual Studio Code.app」ファイルができる。

上記で取得した「Visual Studio Code.app」をアプリケーションフォルダへドラックして、MacOS Launchpadで使用できるようにします。

Mac の Launchpad から Visual Studio Code をダブルクリックして起動する。

MacのDockに表示されているVS Codeのアイコンから、右クリック>オプション>Dockに保持 を選択して、VSCodeをDockに追加する。
3. Command Line から VSCode を起動する方法
- VS Codeを起動する。
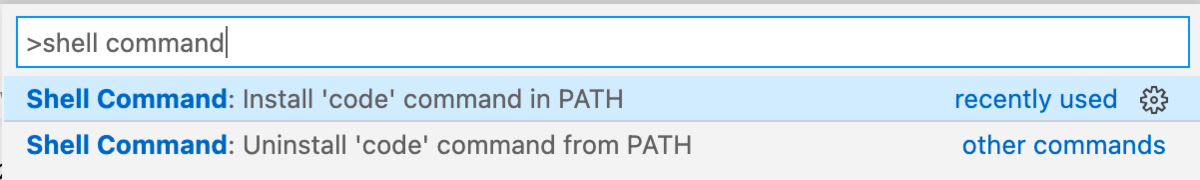
- Command Paletteを起動する。( Cmd + Shift + p )
- 「shell commnad」と入力すると、Install 'code' command in PATH を見つけられるので、選択して return ボタンを押下する。

- Macのターミナルを再起動すると「code」コマンドが利用できるようになる。ターミナルから「code -v」コマンドを実行するとバージョンが表示される。
- ターミナルの任意のディレクトリで「code .」コマンドを実行すると、VS Code が起動して、ターミナルで利用していた任意のディレクトリで、VS Codeのファイルの編集が始まる。
4. 設定ファイルの開き方(settings.json)
4.1. 方法1:設定画面から開く
- メニュー > Code > Preferences > Settings (ショートカット :
commad + ,) 右上のアイコンをクリック

4.2. 方法2:コマンドパレットから開く
- コマンドパレットを開く。(ショートカット:
command + shift + p) settingsと入力する- 設定を選択する
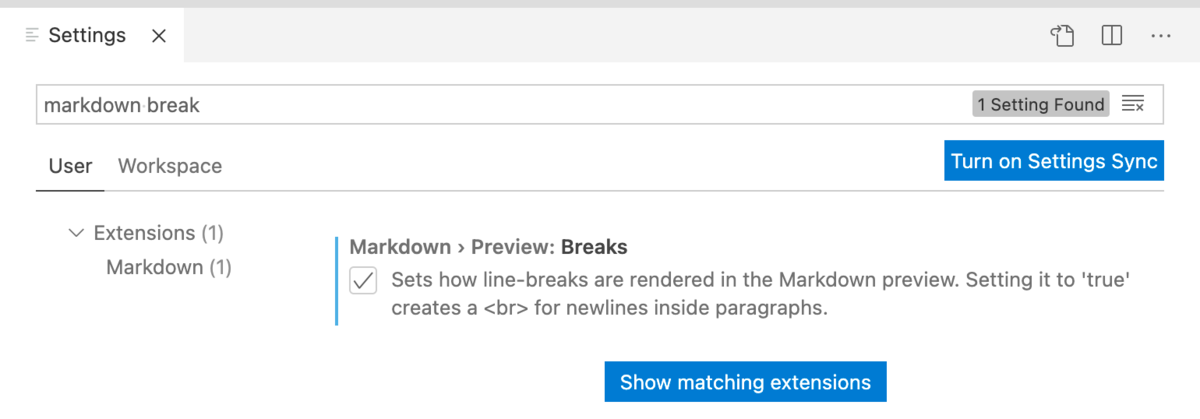
5. Markdownの改行を便利にする方法
Markdwonエディターで以下の入力をすると、
aaa bbb ccc
Markdownのプレビューでは改行されずに以下の表示となってしまう。
aaa bbb ccc
Markdownの正式な記述方法としては、行末に半角スペースを2個いれると改行する。ただしこの方法は手間になるため、以下の設定をすることでエディタで改行をすればMarkdown表記でも改行される。
エディターで以下の入力をすると、
aaa bbb ccc
Markdownのプレビューでは改行されずに以下の表示となった
aaa bbb ccc
6. 文章作成を効率化 (Markdown all in one)
Note:詳しくは Markdown all in one のサイト を確認する。
6.1. インストール
6.2. 章番号を自動採番する
- コマンドパレットを開く。command + shift + p
- 「markdown all in one」を入力する
「Add/Update section numbers」を選択する

章の名称の後ろに
<!-- omit in toc -->があれば自動採番の対象外となる。記述例
# セクション <!-- omit in toc -->
6.3. 目次を作成する
- コマンドパレットを開く。command + shift + p
- 「markdown all in one」を入力する
- 「Create Table of Contents」を選択する
6.4. HTMLを生成する
- コマンドパレットを開く。command + shift + p
- 「markdown all in one」を入力する
- 「Print document to HTML (select a source folder)」を選択する
- 出力フォルダーを指定する
- 画像ファイルは手作業で出力フォルダへコピーする
6.5. 文字を太くする
- 文字を選択して、ショートカット(command + b)
6.6. URLリンクを付与する
- URLをコピーする。
- リンクを設定する対象文字を選択する。
- 「command + v」で、リンクが差し込まれる。
7. 文書作成を効率化 (Page Image)
Page Imageを利用すれば、Markdownエディターに簡単に画像を挿入することができます。スクリーンショットを撮ったら、Command + Opt + V で画像を貼り付けることが出来ます。
7.1. インストール
- 左メニューバーの Extensions を選択する
- 検索窓に「paste image」を入力する
複数のExtensionが抽出されますが、以下の画像のExtensionを選択して、インストールする。

Macの場合は、VSCodeでmdファイルを開いて、画像を挿入する箇所にフォーカスを合わせて、「command + Option + v 」で画像を挿入できる。
7.2. Paste Image で挿入した画像サイズを変更可能にする
- 左メニューバーのExtensionボタンを選択する
- INSTALLEDから「Paste Image」を選択する
設定ボタンから「Extensions Settings」を選択する

Insert Pattern のデフォルト設定は以下になります。
${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}
Insert Pattern の設定を以下に変更します。
<img src='${imageFileName}' width='70%'>
8. 配色テーマ
参考 VS Codeで配色テーマをカスタマイズするには https://www.atmarkit.co.jp/ait/articles/1810/19/news032.html
8.1. テーマを選択する
- コマンドパレットを開く。command + shift + p
- 「theme」を入力する
- 「Preferences: Color Theme」を選択する
- 対象のテーマを選択する。
8.2. テーマをカスタマイズする
- 設定画面を開く。 Code > Preferences > Settings
- 検索窓に「workbench.colorCustomizations」を入力する。

9. フォントサイズ
9.1. Editorのフォントサイズを変更する。
- Menu > Code > Preference > Settings を開く。
- User > Common Used > Editor: Font Size を変更する
9.2. Makdownのフォントサイズを変更する
10. ウィンドウ
10.1. Terminalウィンドウ
- 「control + shift + @」でTeminalウィンドウの表示、非表示が切り替わる。
- 「control + shift + ^」で新しいTerminalを開く。
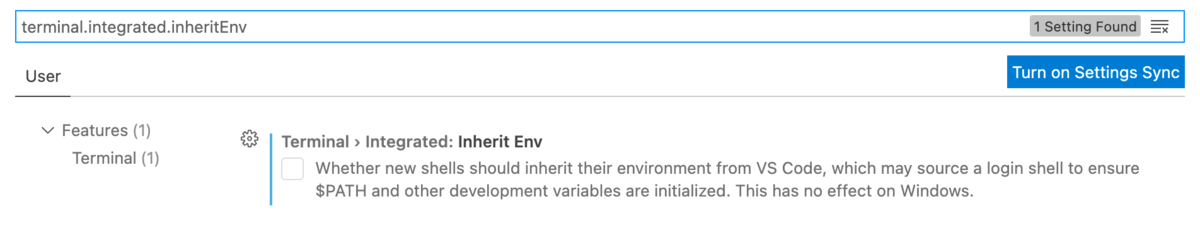
11. Terminal
Mac標準のターミナルと、VS Codeのターミナルでは、環境変数が異なることがありました。 1. Command + , で Settings を開きます。 2. 検索窓で「terminal.integrated.inheritEnv」を入力します。 3. チェックボックスをOFFにします。